Azure Functions in TypeScript
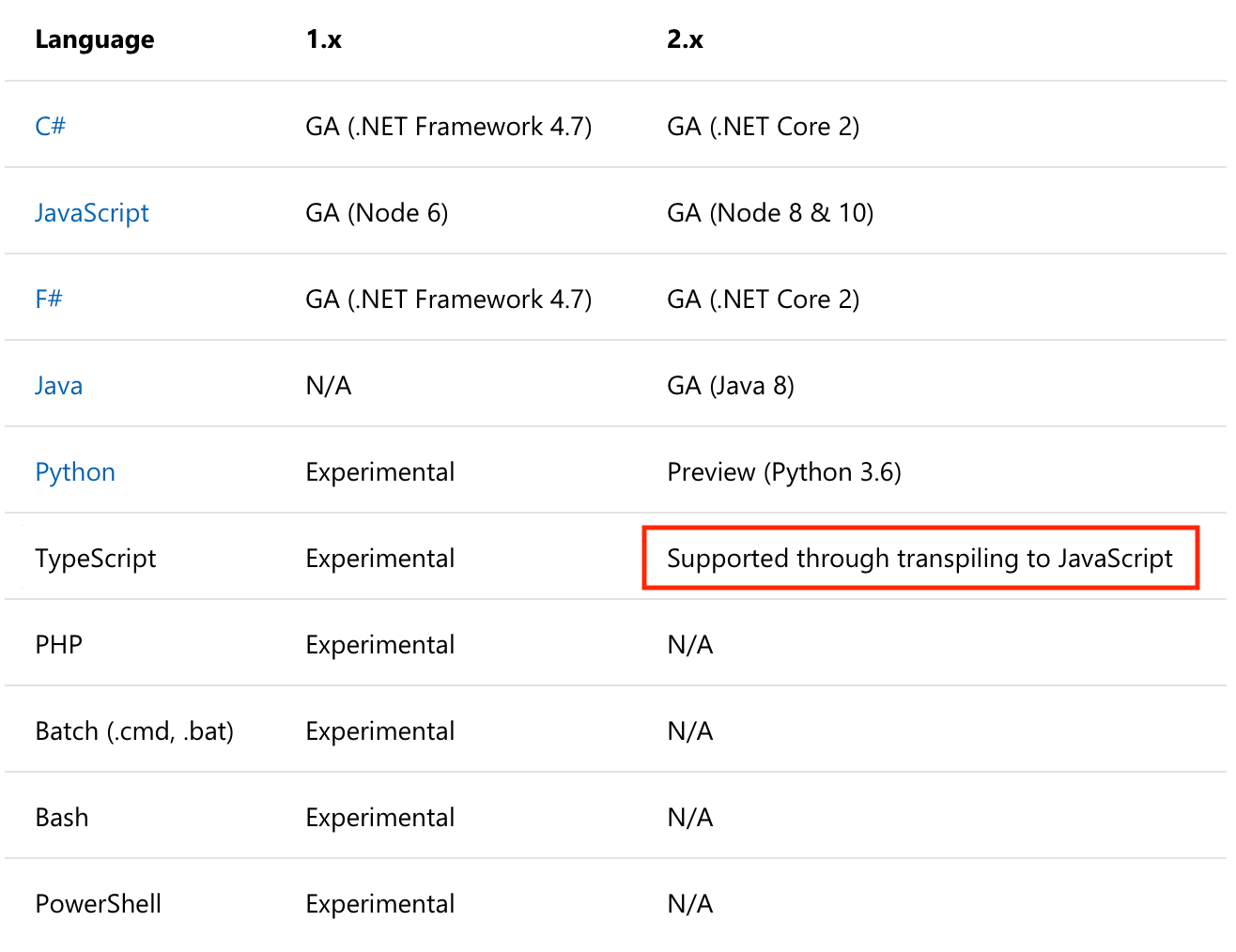
Azure Functions are Microsoft’s take on serverless computing—they correspond to Amazon’s AWS Lambda and Google’s Cloud Functions. Microsoft support a range of languages, but in version 2 TypeScript is only “supported through transpiling to JavaScript”, and they don’t provide any information about how to set up this up. I’m a big fan of TypeScript, so I have documented one way to this here in the article series.
The source code related to the series is available on GitHub. If you prefer reading code, you can browse the commit history instead.

Six Parts
Creating the Azure Function in TypeScript has been split into seven parts. If you already know about Azure Functions in JavaScript you might want to skip ahead to part 2. The tests are very simple, so part 3, 4 and 5 are mostly about configuring CircleCI and creating an ARM template. The 6th part, refactoring,was the most exciting one to write.
-
Part 1: JavaScript version. Install the prerequisites and create a serverless function in JavaScript triggered by HTTP.
-
Part 2: Switch to TypeScript. Convert the JavaScript function to TypeScript.
-
Part 3: Add a Test. Add a local test and create a continuous integration pipeline that runs the test.
-
Part 4: Continuous Deployment. Extend the continuous integration pipeline into a continuous deployment pipeline, finally deploying the code to Azure.
-
Part 5: Add an End-to-end Test. Use the public endpoint on Azure to create an end-to-end test.
-
Part 6: Refactor. Now that we have test coverage we can refactor the code with ease of mind.
-
Part 7: Node Module. Demonstrate how to use a Node Module.